CORS issues with JavaScript's fetch()

Table of Contents
Understanding and Fixing “Blocked by CORS” Issues with Javascripts fetch()
If you’re a web developer, you might have encountered an error message saying your request is “blocked by CORS” when making network requests from your JavaScript code using the fetch method.
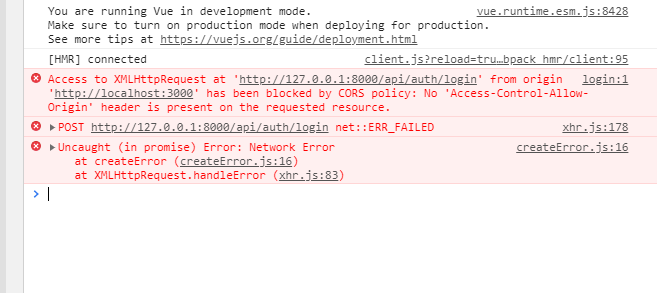
Access to fetch at 'url' from origin 'https://blockedbycors.dev' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
This common issue can be perplexing. In this post, we’ll delve into what this error means and how to resolve it.
What Does “Blocked by CORS” Mean?
CORS stands for Cross-Origin Resource Sharing. It’s a security feature implemented in web browsers to prevent malicious scripts from making requests to a domain different from the one the script was loaded from.
This error, “blocked by CORS”, occurs when you try to fetch resources from a different domain, and the server doesn’t approve the cross-origin request.
If you need help understanding your particular CORS error, try our CORS debugger. It shows you the exact rule that leads to the “blocked by CORS” error.
Misconceptions: Client-Side Solutions?
A common misconception is that this issue can be fixed from the client-side application. However, adjusting your JavaScript code using the fetch method won’t resolve “blocked by CORS” errors.
The only things you can do from the client-side is to make sure that:
- your client application is running on the correct domain (one that is allowed by the server)
- you use HTTP methods that are allowed by the server
- you only send request headers that are allowed by the server
If you are unsure what is allowed, talk to the server owner. There is no way to find out from the client-side.
Which brings us to the conclusion:
The core of the problem lies in the server configuration, not in your client-side code.
Server-Side Solutions: The Real Fix
The proper way to solve “blocked by CORS” issues is by configuring the server to allow cross-origin requests from the domain your client application is hosted on.
To do this the server needs to include specific HTTP headers to responses. The most crucial one is Access-Control-Allow-Origin. This header can be set to * to allow any domain, although this is not recommended for security reasons.
Depending on your usecase, you should only set this header to the domain your client application is hosted on.
Refer to our CORS configuration generator that helps you generate the correct CORS configuration for your server.
After configuring your server, test to ensure that the “blocked by CORS” issue is resolved. You can do this by making the same fetch request from your client application.
Conclusion
Remember, when you encounter a “blocked by CORS” issue, the solution lies in the server configuration, not in the client-side JavaScript code. Adjusting CORS settings on the server is a straightforward process and is essential for enabling secure, cross-origin requests in web applications.
If you'd like to hear about new tools and features we release, sign up for our newsletter. Zero spam.